Il framework mobile migliore per il tuo progetto
Con oltre 6,8 miliardi di smartphone nel mondo, scegliere il framework mobile giusto è una decisione cruciale. Dallo sviluppo nativo a Flutter, da React Native a Ionic, ogni soluzione ha vantaggi e limiti da valutare. Scopri quale tecnologia può valorizzare al meglio il tuo progetto e la tua strategia digitale.
10 febbraio 2025 • Tempo di lettura: 10'

Qual è il framework migliore per il tuo progetto mobile?
Nell’era digitale in cui viviamo, lo sviluppo mobile gioca un ruolo fondamentale nel raggiungere un vasto pubblico e offrire esperienze utente coinvolgenti. Con oltre 6,8 miliardi di smartphone attivi in tutto il mondo, il mercato dei dispositivi mobili continua a crescere ad un ritmo vertiginoso, portando con sé un’infinità di opportunità e sfide.
Ma quali sono i segreti dietro le migliori applicazioni mobile? Quali sono i framework che stanno ridefinendo il modo in cui vengono create e distribuite le app di successo? E soprattutto, quale di questi strumenti potrebbe essere la chiave per il tuo prossimo progetto?
In questo articolo, ci immergeremo nel mondo dei framework per lo sviluppo mobile, esaminando da vicino quattro tra le soluzioni più popolari e innovative: lo sviluppo nativo, Flutter, React Native e Ionic. Scopriremo le loro caratteristiche distintive, le loro potenzialità e i loro limiti, e ti aiuteremo a rispondere a una domanda cruciale: quale framework si adatta meglio alle tue esigenze e agli obiettivi del tuo progetto?
Sviluppo nativo: massima performance e controllo totale
Vantaggi:
Elevata performance: le applicazioni native sono ottimizzate per la piattaforma di destinazione, offrendo di solito un’esperienza utente fluida e reattiva.
Accesso completo alle API del dispositivo: gli sviluppatori hanno accesso completo alle funzionalità del dispositivo, consentendo loro di sfruttare appieno le capacità hardware e software.
Look and feel nativo: Queste app si integrano perfettamente con il device dell’utente offrendo un’esperienza di utilizzo massima ed estremamente coesa e concreta.
Svantaggi:
Codice separato per ogni piattaforma: lo sviluppo nativo richiede la scrittura di codice separato per ciascuna piattaforma (Android e iOS), il che può aumentare i costi e i tempi di sviluppo.
Manutenzione duplicata: Ogni aggiornamento o modifica deve essere implementato su entrambe le piattaforme aumentando i costi.
Assenza di omnicanalità: La scelta del nativo non facilita l’omnicanalità, lo sviluppo delle funzionalità di prodotto lato web richiederanno, infatti, un terzo team con competenze diverse incidendo su tempi e costi.
Flutter: efficienza nell’unificare le app per iOS e Android
Vantaggi:
Unico codebase per più piattaforme: Flutter, permette di sviluppare per iOS e Android da un unica codebase, questo consente di ridurre in modo sostanziale il team di sviluppo e quindi i costi ed i tempi di realizzazione.
Performance elevate: Flutter offre prestazioni molto vicine a quelle native grazie all’uso del linguaggio Dart ed alla compilazione nativa.
Interfaccia utente personalizzabile: Flutter offre una vasta gamma di widget personalizzabili e ricchi di funzionalità, consentendo un controllo completo nella creazione di interfacce utente accattivanti e intuitive.
Ampia documentazione e community attiva: Flutter gode di una solida documentazione e di una community attiva che fornisce supporto e risorse per gli sviluppatori.
Omnicanalità sempre più performante: Flutter ha implementato da circa 1 anno e mezzo la possibilità di compilare con la stessa codebase anche per il web (HTML e CSS), con ottimi risultati. Questo garantisce, per piattaforme e strumenti di lavoro, una concreta e reale omnicanalità.
Svantaggi:
Accesso limitato ad alcune API native: Potrebbero esserci alcune limitazioni nell’accesso a funzionalità specifiche delle piattaforme. Per ovviare a questo, Flutter offre strumenti integrabili facilitare la comunicazione con la parte nativa.
SEO limitata: L’omnicanalità è funzionale allo sviluppo di web application, dashboard, strumenti di lavoro e non per attività di marketing dove è necessario una SEO strutturata.
React Native: potenzia la tua produttività nello sviluppo cross-platform
Vantaggi:
Codebase condiviso per iOS e Android: simile a Flutter, permette lo sviluppo multipiattaforma con riduzione tempi/costi.
Ecosistema robusto: React Native gode di un vasto ecosistema di librerie, componenti e strumenti di sviluppo che facilitano la creazione di app complesse e ricche di funzionalità.
Performance elevata: Grazie alla sua architettura che comunica strettamente con il nativo, React Native offre prestazioni elevate e un’esperienza utente fluida e reattiva.
Svantaggi:
Stabilità e aggiornamenti: A volte gli aggiornamenti possono causare problemi di compatibilità.
Omnicanalità potenziale: basandosi sul framework react, le logiche di business possono essere riutilizzate anche su web facilitando un approccio omnicanale che però richiede sempre un effort a parte per l’implementazione della UI, che è da gestire separatamente in RN.
Accesso limitato ad alcune API native: potrebbero esserci alcune limitazioni nell’accesso a funzionalità specifiche delle piattaforme.
Ionic: semplicità e versatilità per lo sviluppo di app ibride coinvolgenti
Vantaggi:
Facilità di utilizzo: Ionic è noto per la sua facilità di apprendimento e utilizzo, specialmente per gli sviluppatori web familiari con HTML, CSS e JavaScript.
Ampia gamma di plugin e componenti: Ionic offre una vasta libreria di plugin e componenti predefiniti che semplificano lo sviluppo di funzionalità complesse e l’implementazione di design accattivanti.
Integrazione con Angular, React, Vue: supporta vari framework frontend popolari.
Costi e tempi di sviluppo ridotti: ideale per progetti con risorse e budget limitati.
Svantaggi:
Prestazioni inferiori rispetto al nativo e Flutter/React Native: le prestazioni possono essere un problema, specialmente per applicazioni che richiedono un utilizzo intensivo delle risorse del dispositivo.
Dipendenza da plugin di terze parti: Spesso si affidano a plugin per accedere alle funzionalità native con grosse limitazioni lato sicurezza.
Accesso limitato ad alcune API native: potrebbero esserci alcune limitazioni nell’accesso a funzionalità specifiche delle piattaforme.
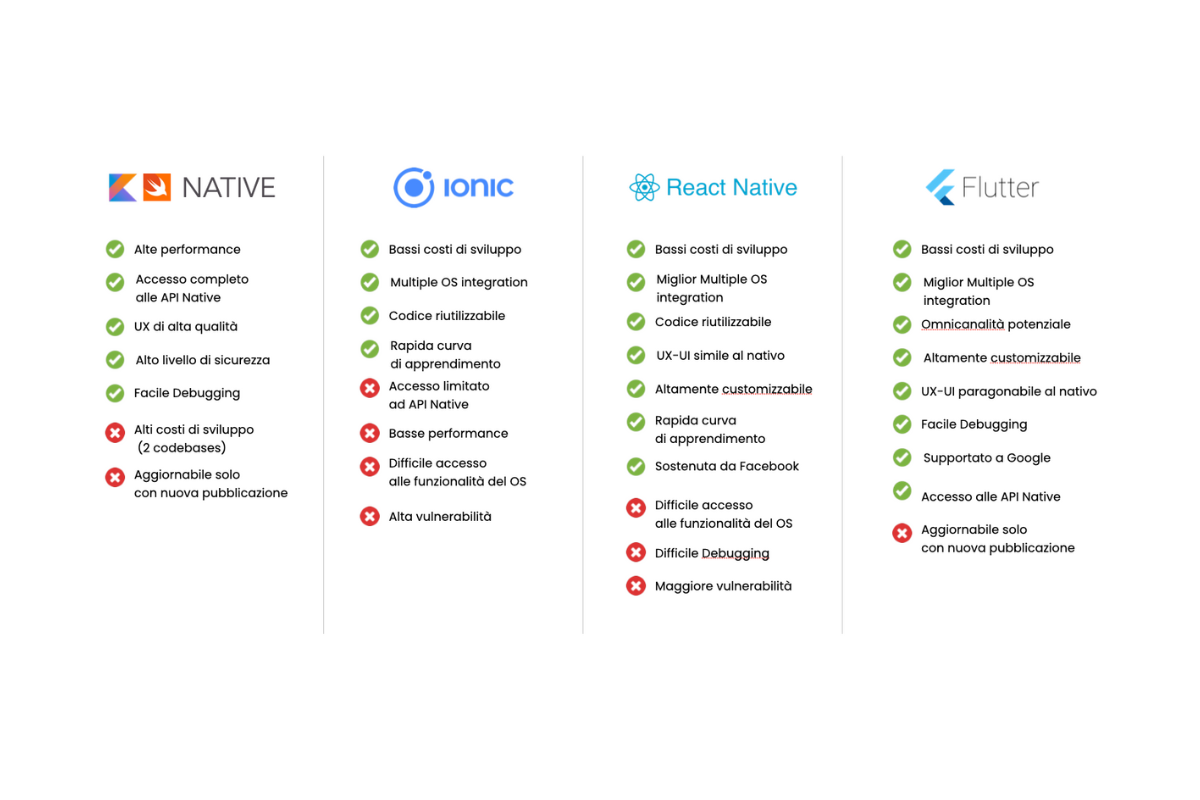
Ecco qui un breve schema di recap:

Fattori fondamentali da considerare nell’analisi dei framework mobile
Esaminando i vari vantaggi e svantaggi dei principali framework per lo sviluppo mobile, è essenziale comprendere le seguenti considerazioni per fare una scelta informata e coerente con le proprie esigenze.
Effort di sviluppo e manutenzione: Lo sviluppo nativo richiede più tempo e risorse rispetto ai framework cross-platform come Flutter e React Native, che offrono un buon equilibrio tra prestazioni e costi. Ionic, sebbene meno dispendioso in termini di sforzo iniziale, potrebbe presentare prestazioni inferiori nel lungo periodo.
Look and feel: Le app native garantiscono la migliore esperienza utente, mentre Flutter e React Native si avvicinano a questo standard (Flutter al 95%, React Native all’80%). Ionic potrebbe presentare delle limitazioni in questo ambito, ma è importante considerare che le prestazioni devono essere valutate in relazione agli specifici requisiti dell’applicazione.
Omnicanalità: React Native e soprattutto Flutter, con la sua nuova compilazione HTML + JS, sono ideali per lo sviluppo multi-piattaforma. Ionic offre flessibilità grazie al suo approccio basato sul web, mentre lo sviluppo nativo è limitato in questo ambito.
Community e documentazione: Flutter e React Native vantano comunità attive e documentazione solida, essenziali per risolvere problemi e accelerare lo sviluppo. Anche lo sviluppo nativo gode di supporto, mentre Ionic sembra avere un declino nell’interesse e nella partecipazione della community, il che potrebbe influenzare la disponibilità di risorse sul mercato.
Maturità delle tecnologie: Flutter e React Native, supportati da grandi aziende come Google e Facebook, sono relativamente giovani ma promettenti. Lo sviluppo nativo è una scelta consolidata, mentre Ionic, sebbene maturo nel suo settore, potrebbe non essere adatto per app ad alte prestazioni.
Garanzie di sicurezza: Swift e Kotlin, linguaggi nativi, offrono la migliore sicurezza. Flutter, compilando in nativo, offre standard di sicurezza comparabili, mentre React Native, derivante da componenti web, offre garanzie accettabili ma inferiori rispetto ai linguaggi nativi e a Flutter. Ionic, basato su web view, presenta il livello più basso di sicurezza.
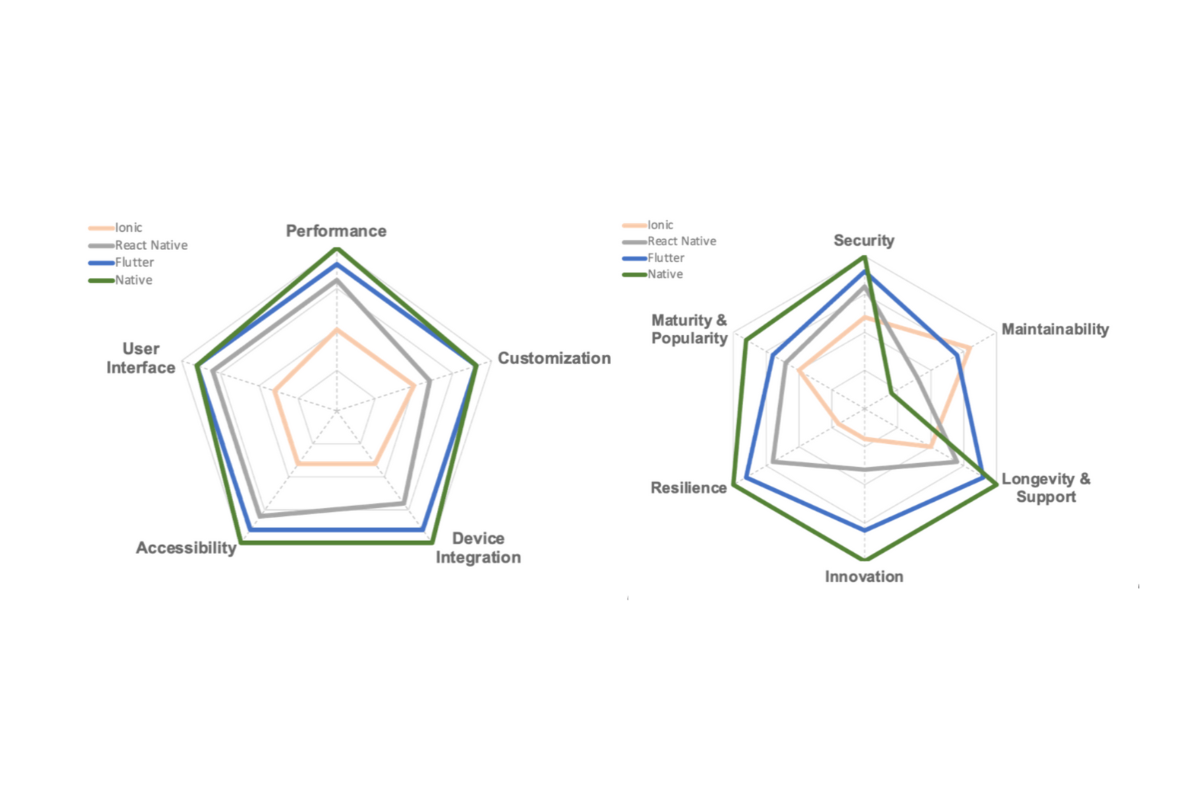
I due grafici mostrano le nostre valutazioni, dal punto di vista della client experience e dell’IT, in funzione delle caratteristiche fondamentali di ogni framework.

Scegliere con consapevolezza: le nostre considerazioni finali
In conclusione, la scelta del framework per lo sviluppo mobile dipende dalle esigenze specifiche del progetto e dalle risorse disponibili. Ogni framework ha i suoi punti di forza e le sue limitazioni, e valutare attentamente queste considerazioni è essenziale per il successo del tuo progetto.
Per compiere una scelta informata, è essenziale comprendere appieno le esigenze del progetto e esplorare le diverse soluzioni offerte dal mercato. Prendere in considerazione un framework con un solido background storico può fornire una certa tranquillità, ma non trascurare l’importanza di adottare tecnologie all’avanguardia che possono posizionarti come leader di mercato, creando un divario significativo rispetto alla concorrenza.
Tuttavia, non è un compito facile fare la scelta giusta. Fortunatamente, esistono indicatori che possono guidare questa decisione complessa. Scegliete con saggezza, in modo consapevole, e non esitate a rivolgervi a collaboratori o esperti che possano offrire supporto concreto in questo arduo compito.
Infine, ricorda che il mondo dello sviluppo mobile è in costante evoluzione, e rimanere aggiornati sulle nuove tecnologie e tendenze è essenziale per rimanere competitivi e offrire esperienze utente all’avanguardia.
Hai già individuato il framework mobile ideale per il tuo progetto?
Se non l’hai ancora fatto, non preoccuparti, contattaci e ti guideremo verso la miglior soluzione in base alle tue esigenze!